Member-only story
5 Jetpack Compose Secrets No one Talks about (But You Should Know!)
Jetpack Compose has revolutionised Android development with its modern, declarative approach to building user interfaces. In this article , i am not sure this is a secret or not but definitely it will make your code better and cleaner.
1). Padding Between the Items (Column & Row)
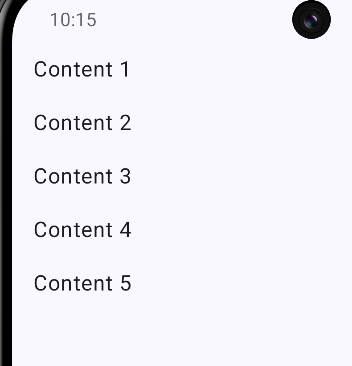
Suppose we have some items in the Column composable function and wants to provide padding between the items , with this simple verticalArrangement = Arrangement.spacedBy(16.dp) trick we can provide the padding between the contents.

@Composable
fun ContentPadding(
modifier: Modifier = Modifier
) {
Column(
modifier = modifier
.padding(horizontal = 16.dp)
.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp) // vertical padding b/w the contents…