Member-only story
Swipe Refresh in React Native.
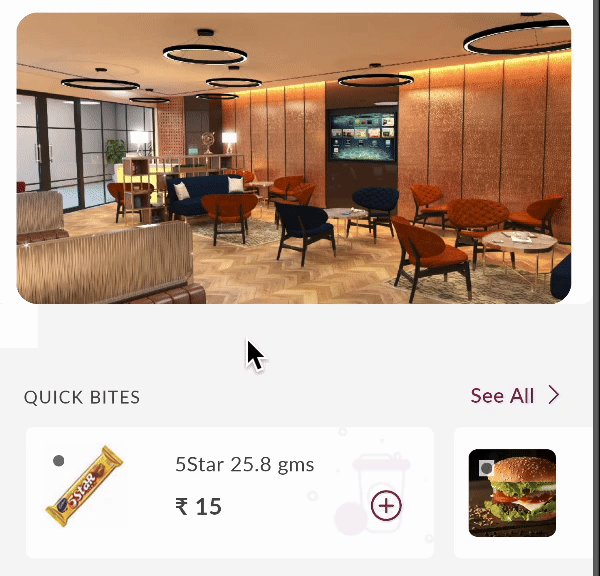
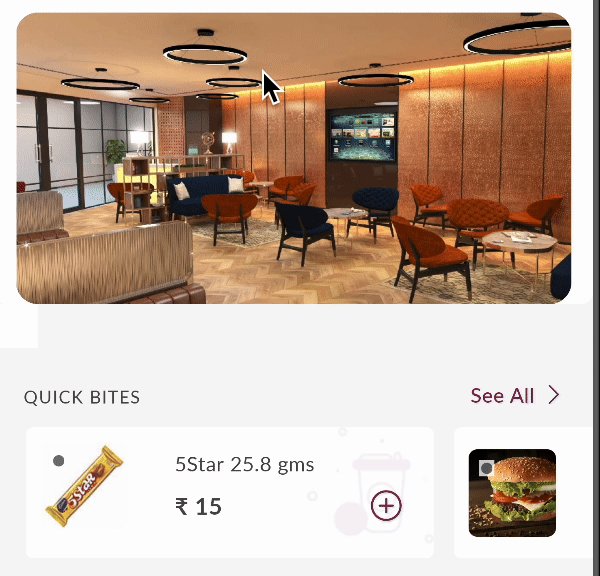
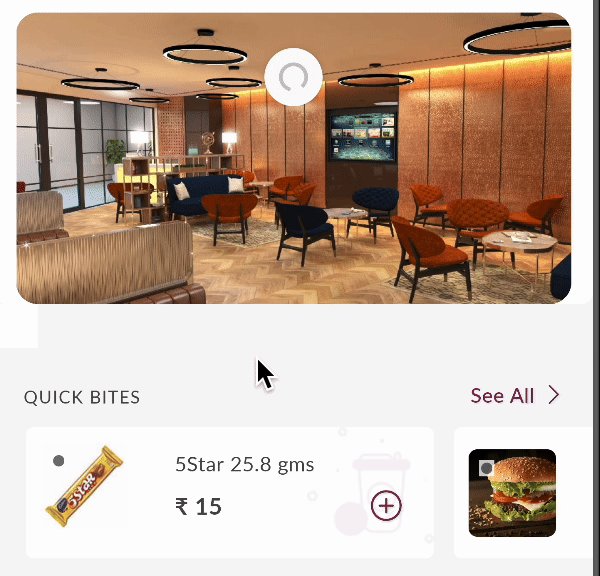
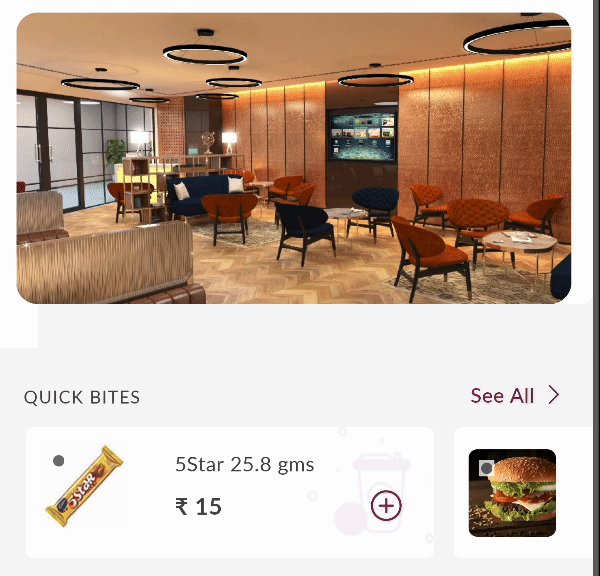
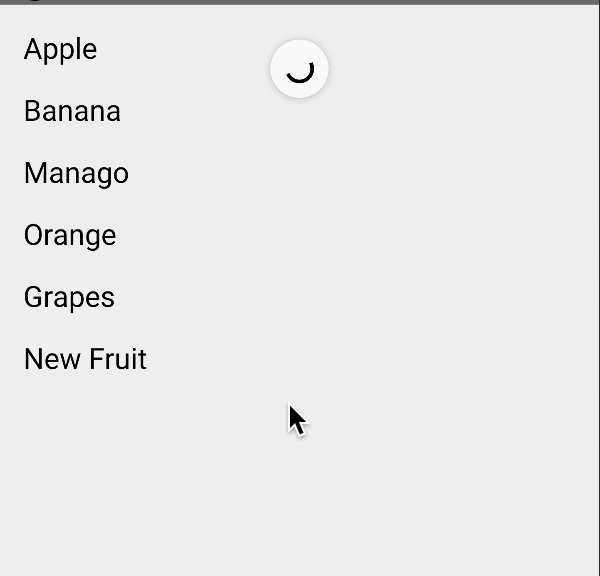
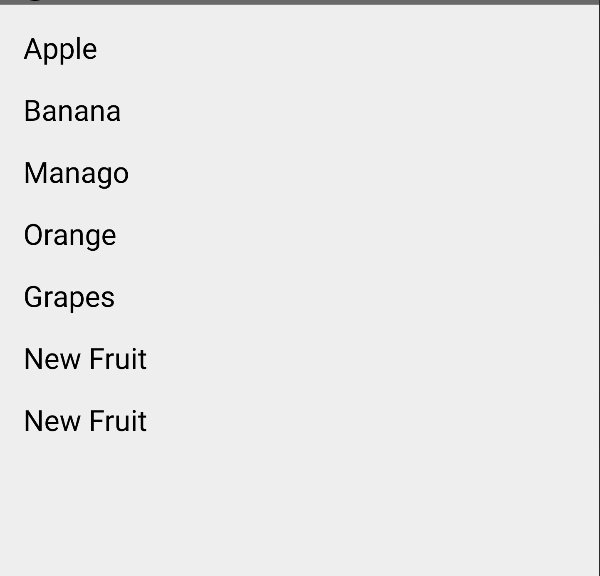
In this article we will see how to implement Swipe Refresh in React Native. Swipe Refresh means when you swipe down , a loader will come that can refresh the particular screen.

As you can see above we are swiping down to refresh the data.
Let’s see how we implement this in React Native. Swipe Refresh can be implement with
🔴 FlatList
🔴 ScrollView
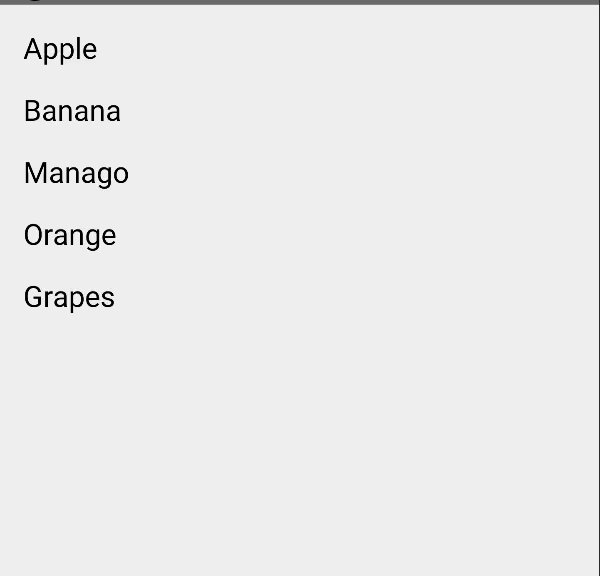
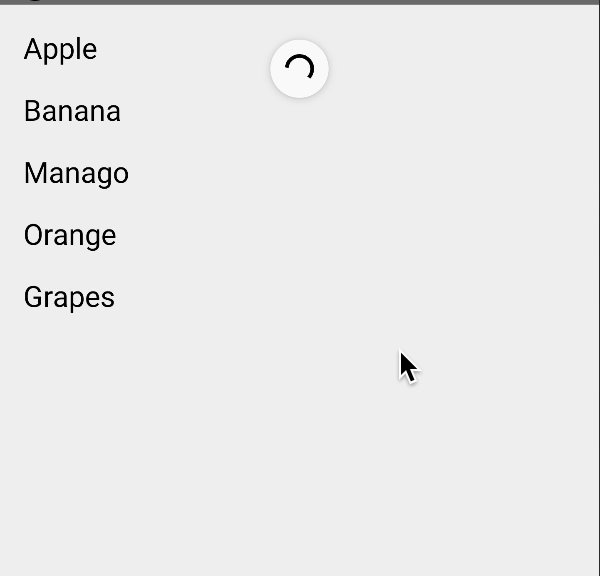
🚀 FlatList Implementation
As we know in the FlatList we pass list of data and it shows those items on the screen.

import {useEffect, useState} from 'react';
import {FlatList, RefreshControl, StyleSheet, Text} from 'react-native';
const SwipeRefreshScreen = () => {
const [data, setData] = useState<string[]>([]);
const [refreshing, setRefreshing] = useState(false);
useEffect(() => {
setData(['Apple', 'Banana', 'Manago', 'Orange', 'Grapes']);
}, []);
const onRefresh = () => {…