Member-only story
Make your code readable with Higher Order Components in Jetpack Compose
In this article we will talk about Higher Order Components in Jetpack Compose, with the help of this we can make our compose code more readable.
Till now we only heard about higher order function → a function that takes functions as a parameter or returns function is called higher order function .
Here Components is your Composable functions .
It means in case of higher order component , instead of normal function we will pass composable functions .
A function that takes composable function as a parameter or returns composable functions is called Higher order component .
Lots of theory let’s understand by an Example

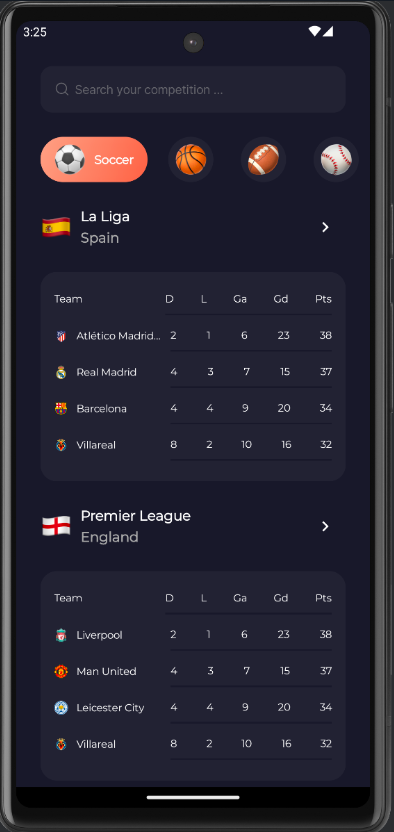
This is the scoreboard UI , Let’s see how we will make this UI in Jetpack Compose with the help of Higher Order Components .
→ Our first step is to break the UI in the sub components.
@Composable
private fun ScoreboardRow(
modifier: Modifier = Modifier,
search: (@Composable () -> Unit)? = null,
selectGame: (@Composable () -> Unit)? = null,
scoreboard: (@Composable () -> Unit)? = null
) {
Column(
modifier = modifier
.background(ScoreboardBg)
.fillMaxSize()
) {
search?.invoke()
selectGame?.invoke()
scoreboard?.invoke()
}
}As you can see above , we create a composable function and in the parameter we passed composable functions that will defines our UI.
As you can see in the above image , we break the UI in SearchField , Select Game Category and the Scoreboard .
Inside this function we have a parent composable function (Column) , that takes all the composable functions in it.
Note:- It’s good to make every composable function nullable, so that it won’t take any space if we didn’t passed anything.
