Member-only story
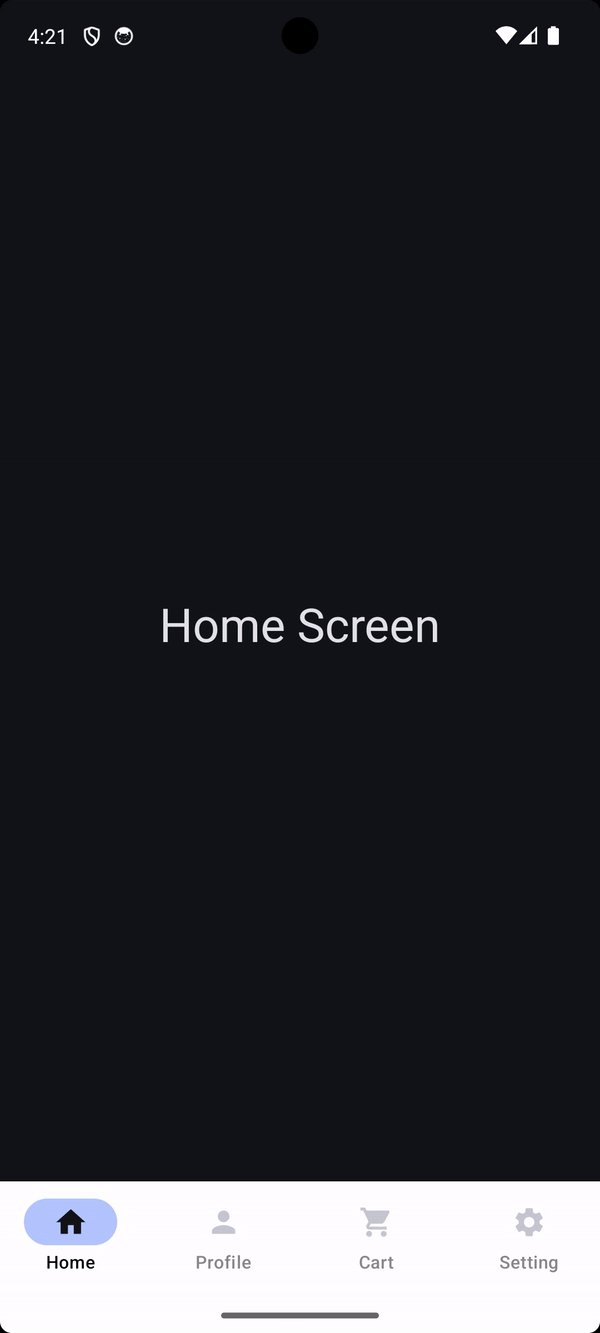
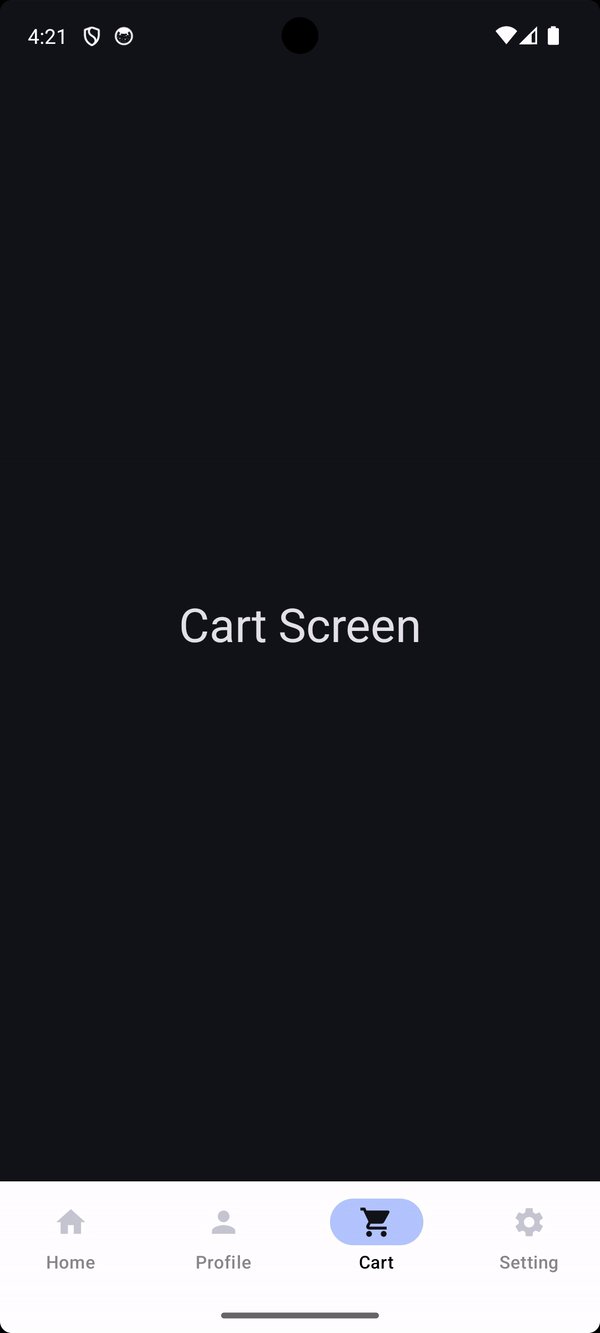
Bottom Navigation Bar in Jetpack Compose.
In this article we will be talking about Bottom Navigation Bar in Jetpack Compose.
Basically we will have three screens …..
Splash → BottomBar (Home , Notification , Profile)-> Detail

First screen will be your splash screen after 2 secs it will move to bottom bar screen , when we will click on move to detail screen button it will move to detail screen and we will also see how to hide bottom Bar when it’s not needed , Interesting!!
First let’s define all the required routes/tags (unique keys) for all the composable functions.
BottomBar Routes
enum class BottomBarRoutes(
val id: Int,
@StringRes val title: Int,
val routes: String,
@DrawableRes val icon: Int
) {
HOME(1, R.string.home, "/home", R.drawable.home),
NOTIFICATION(
2,
R.string.notification, "/notification", R.drawable.notification
),
Profile(3, R.string.profile, "/profile", R.drawable.profile)
}As you can see in the above code , we have created an enum class , which contains Bottom Bar’s routes , title & icon .
Normal Screen Routes
sealed class ScreenRoutes(val route: String) {
data object Splash : ScreenRoutes("/splash")
data object BottomBar : ScreenRoutes("/bottombar")
data object Detail : ScreenRoutes("/detail")
}As you can see above , we have created routes for splash , bottombar & detail screen. bottombar object will be your nested navigation , which contains BottomBarRoutes enum inside it (if you didn’t get don’t worry).
Okay so we defined all the routes now let’s create all the composable functions ( splash, bottombar (Home , Notification , Profile) , detail screens ).
Splash Screen
@Composable
fun SplashScreen(
navHostController: NavHostController
) {
LaunchedEffect(key1 = Unit){
delay(2000)
navHostController.navigate(ScreenRoutes.BottomBar.route)
}…