Member-only story
All about Themes in Jetpack Compose.
In this article we will explore about Themes in Jetpack Compose. Themes play an important role for building any application. It defines the colors , shapes and typography (font family) etc for an application.
Currently we are using material3 library , that will open the possibilities to use built in theme in Android Development.
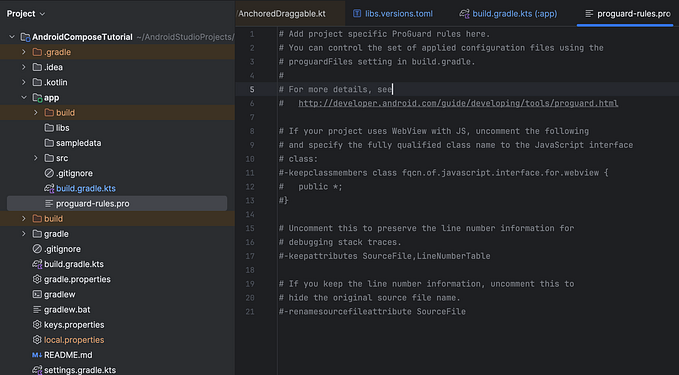
androidx-material3 = { group = "androidx.compose.material3", name = "material3" }When you create any Jetpack Compose project you will get some files under theme package.

We will use all these files to defines our application theme.
Colors
In color.kt file we will define our colors for both Light and Dark Modes. when you open this file you will get some pre-define colors.
- Hex Color
import androidx.compose.ui.graphics.Color
// hex code color
val Purple40 = Color(0xFF6650a4)
val PurpleGrey40 = Color(0xFF625b71)
val Pink40 = Color(0xFF7D5260)In the Color function we passed hex code color.
- RGB Color
// rgb
val rgbColor = Color(102,80,164)- Gradients Color
// gradient color
val linearGradientColor = Brush.linearGradient(
colors = listOf(
Purple40,
Pink40
)
)
val radialGradientColor = Brush.radialGradient(
colors = listOf(
Purple40,
Pink40
)
)To provide the gradient colors , call Brush and type of gradient and it will take list of colors (more than one color is mandatory).
There are various option for gradient colors , when you press . (dot) after Brush , you will get lot of options.
val themeBasedColor @Composable get() = if (isSystemInDarkTheme()) Purple80 else Purple40You can also provide a color, based on dark and light theme. isSystemInDarkTheme() is a composable function that tells our system in which mode.